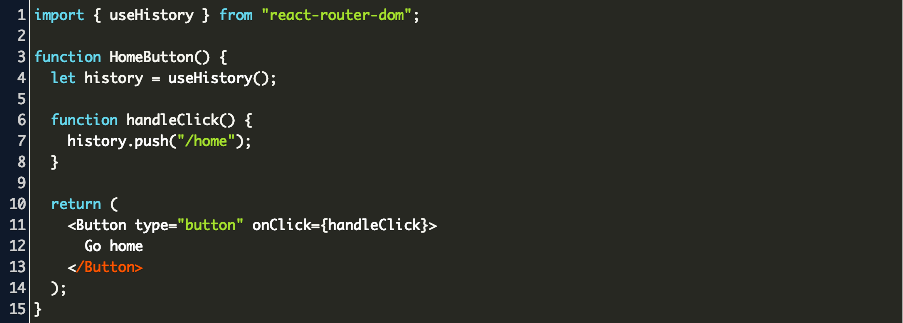
Parameter inconsistency between history.push() and <Link/> · Issue #6279 · remix-run/react-router · GitHub

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

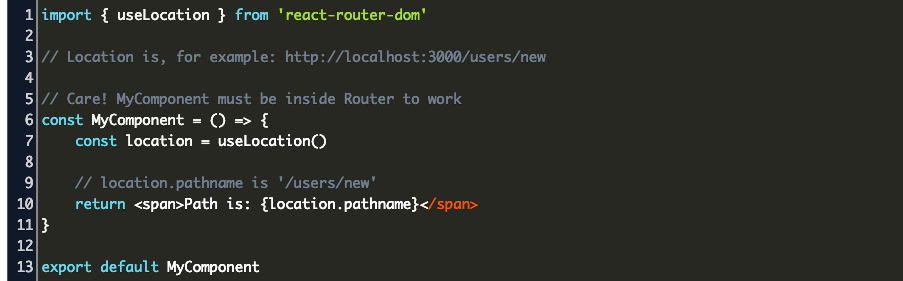
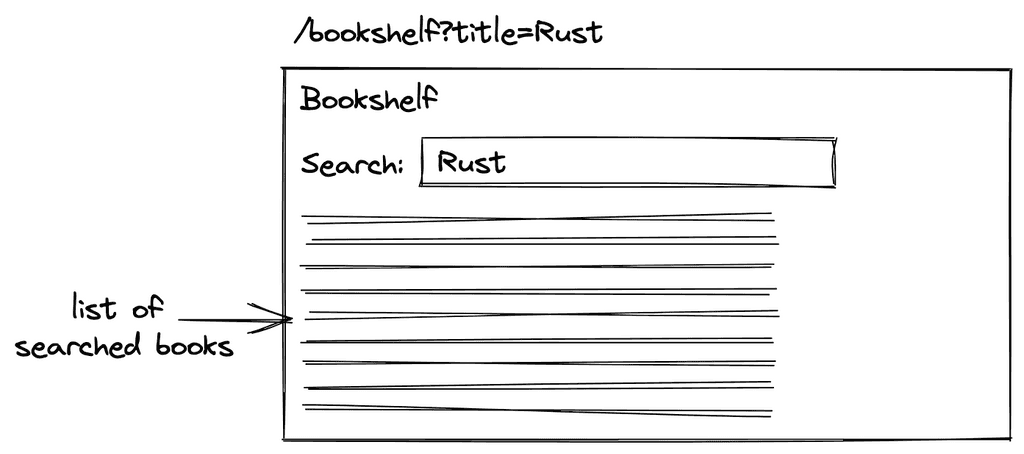
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)