
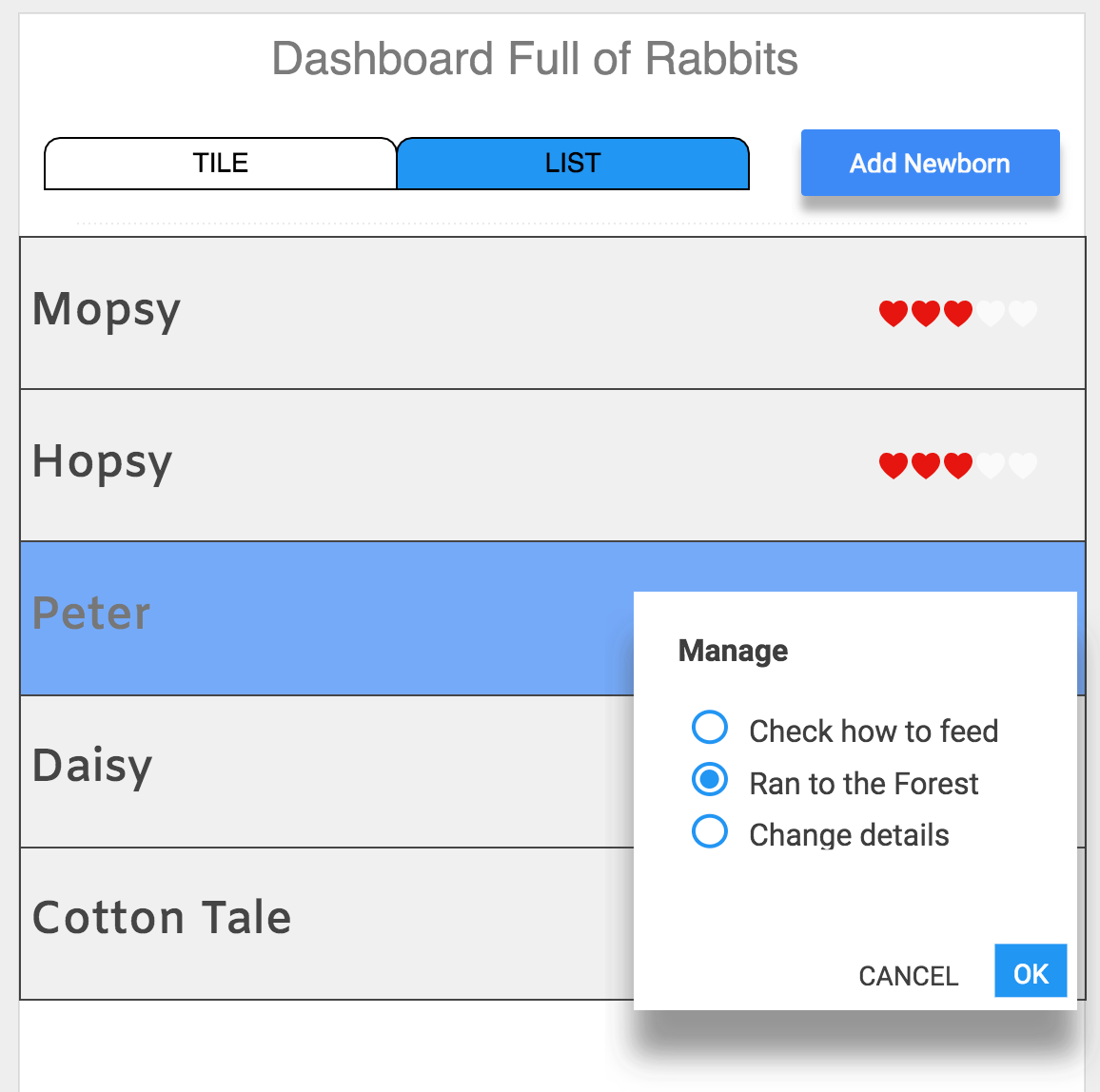
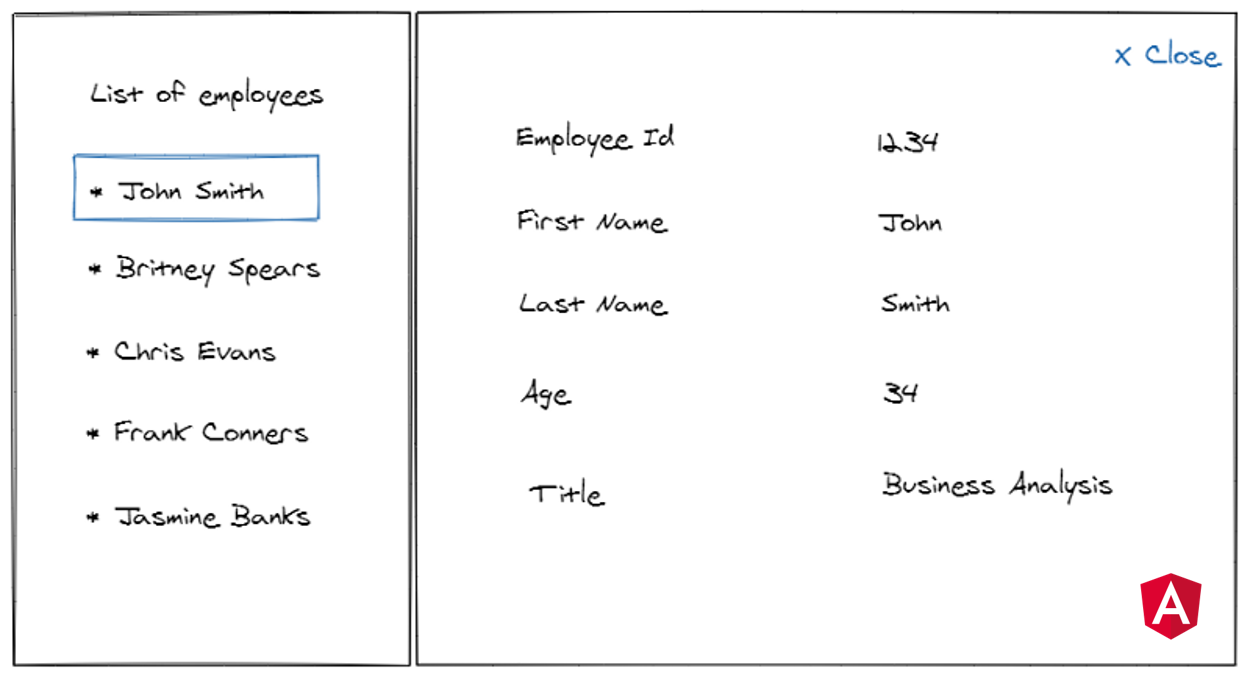
Tech: Create a reactive Master-Detail template with Angular Router + Material | by Khoi Bui | Medium

angularjs - UI Router: redirect to child state when navigating to abstract parent state - Stack Overflow

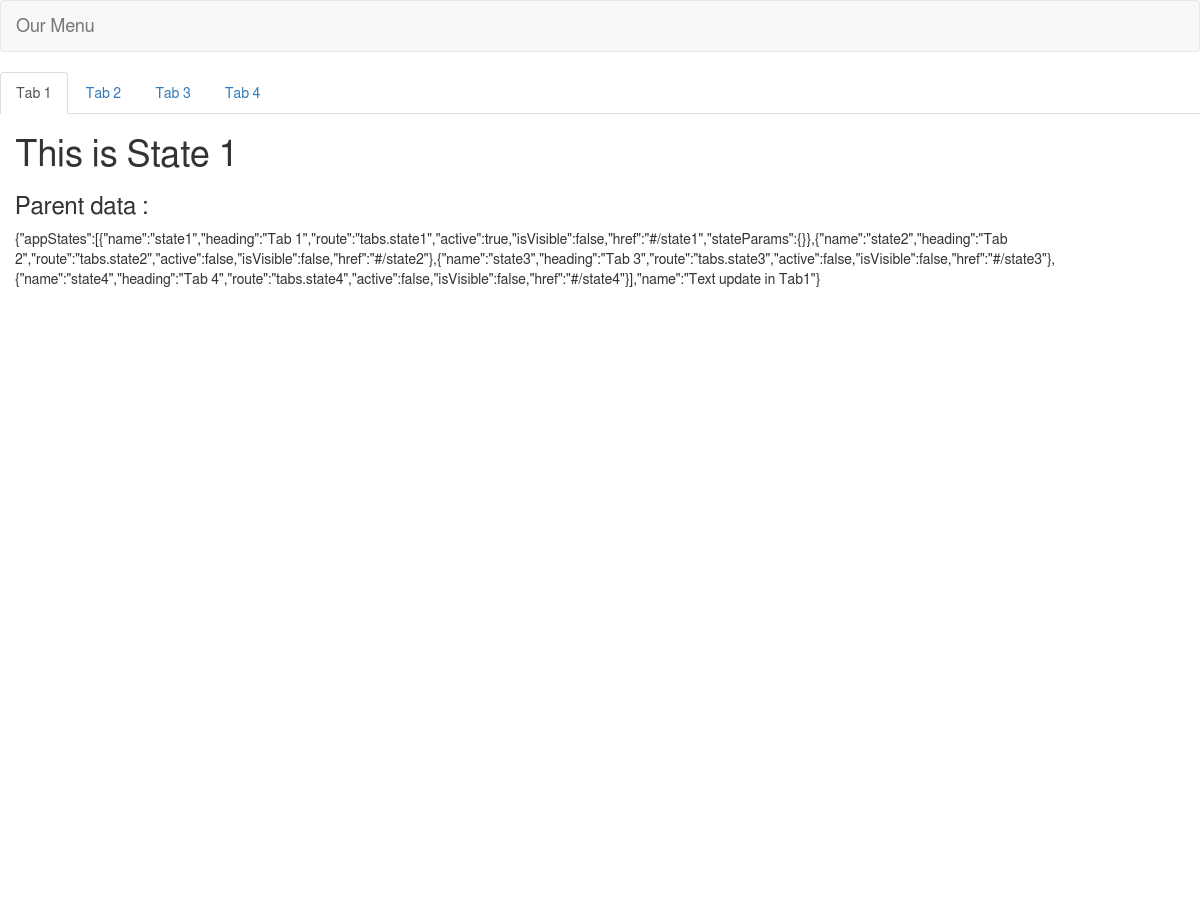
Plunker - Viewing This demo shows how to use ui-router and a navigationService to created a tabbed layout. This demo illustrates state change tracking and hooking into the ui-router pipeline to take
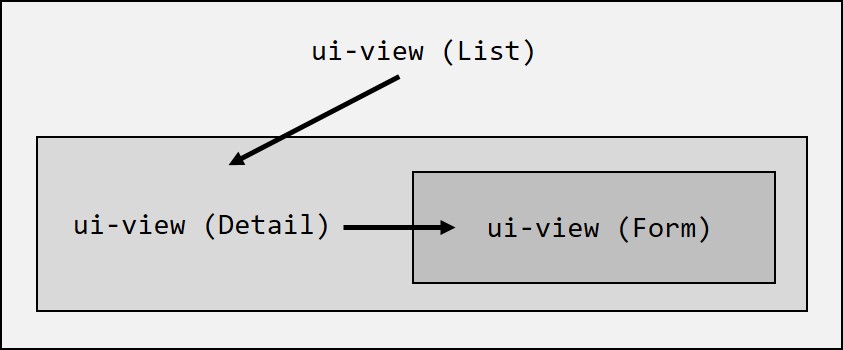
Nested state does not work without ui-view on the parent · Issue #3049 · angular-ui/ui-router · GitHub
Nested components with Angular 1.5 and latest ui-router version · Issue #2896 · angular-ui/ui-router · GitHub