After 4+ to 6+ upgrade getting "Cannot read property 'history' of undefined at OnUpdate.componentDidMount" · Issue #313 · supasate/connected-react- router · GitHub

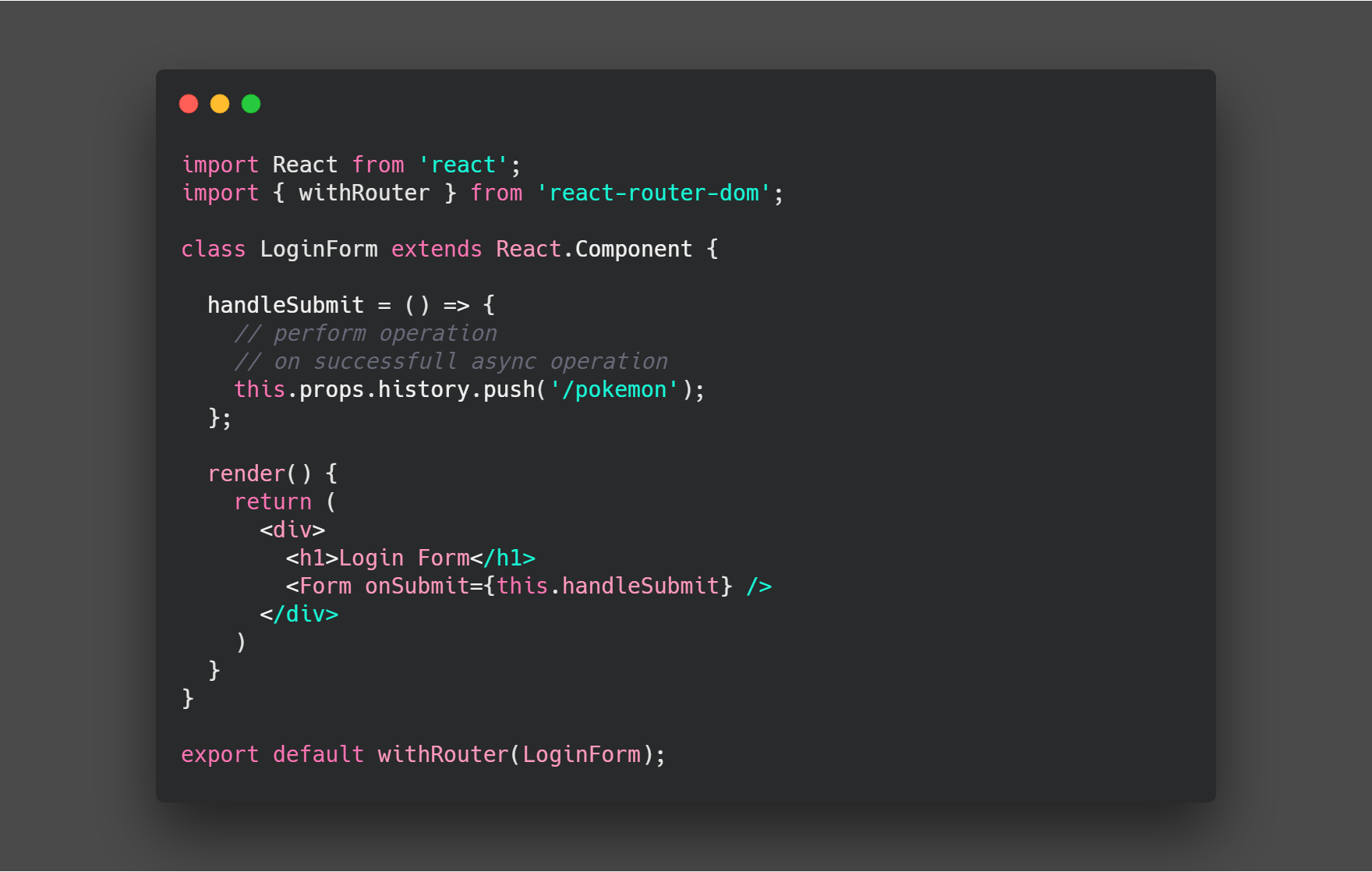
React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer

Fixing the “cannot GET /URL” error on refresh with React Router (or how client side routers work) | by Tyler McGinnis | Medium

Fixing the “cannot GET /URL” error on refresh with React Router (or how client side routers work) | by Tyler McGinnis | Medium

React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow